
AWARE iOS client Version 2 をGitHubに公開しました。大きな変更点は以下の3点。
- センシング部分はAWAREFramework-iOSを利用し、ソースコードを簡素化
- Swiftでの記述
- コンテキストカードを機能の追加
開発背景
昨年、ライブラリ版を作成しましたが、「クライアント版は無いの?」というリクエストを多くいただいたので、センシング機能はライブラリ版を使って、UI部分はSwiftを使って再実装しました。古いクライアントアプリの機能を引き継ぎつつ、Android版AWAREクライアントに実装されてる、コンテキストカード(データの表示機能)を追加しました。(今回の実装に伴って、古いクライアントの開発は終了しようと思います。)
Swiftで実装しているので、Objective-Cに比べれば、システムの拡張は容易になっていると思います。
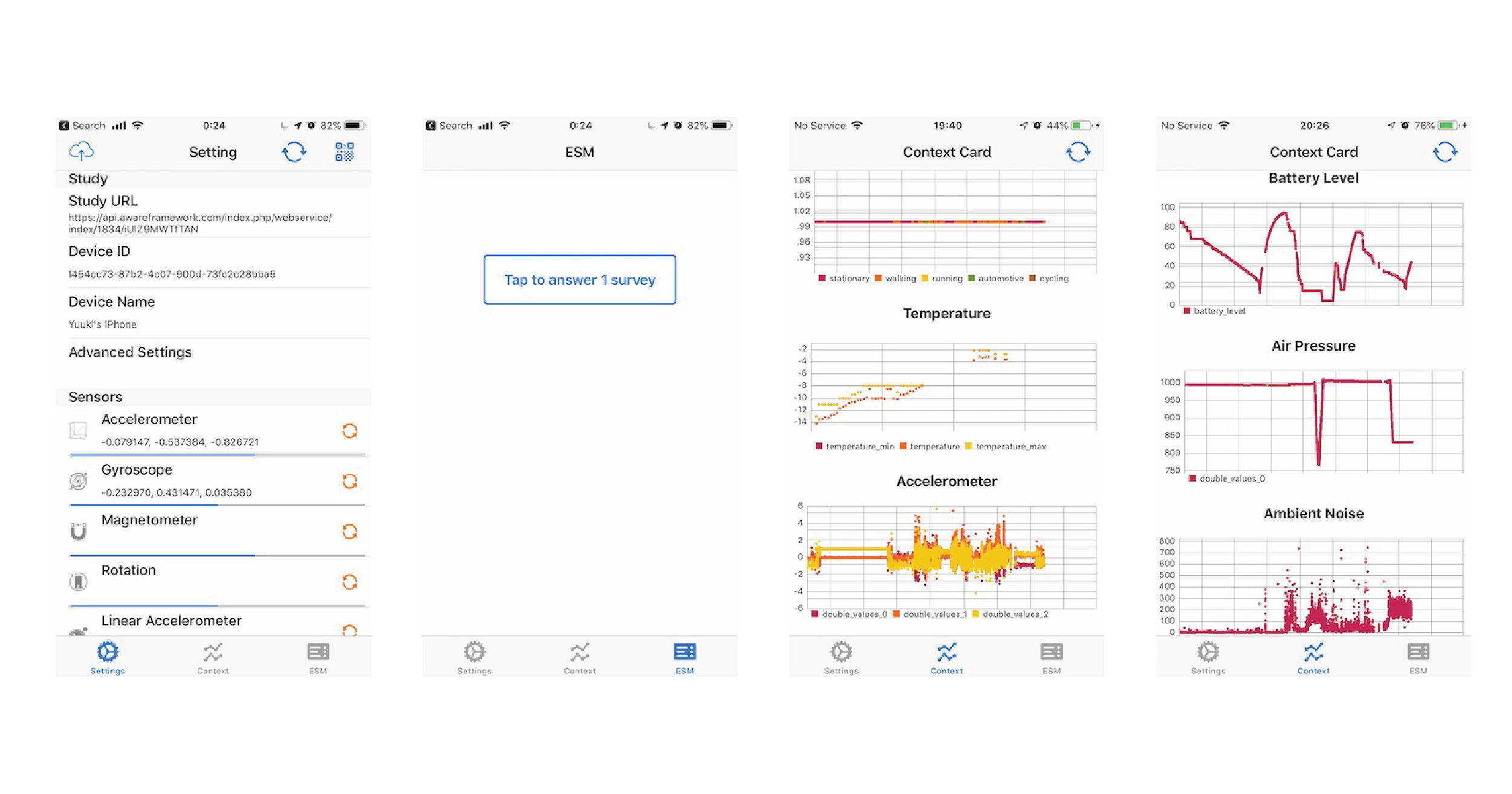
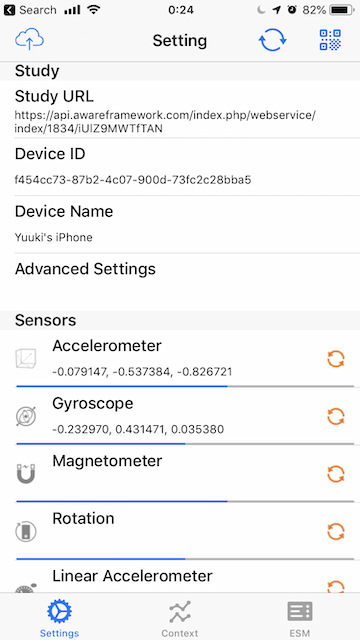
設定ページ
基本的には、旧クライアントと設計は同じ。手動アップロードボタンを押すと、データのアップロード状況がプログレスバーで表示される。センサの起動・停止もこの画面から操作可能。

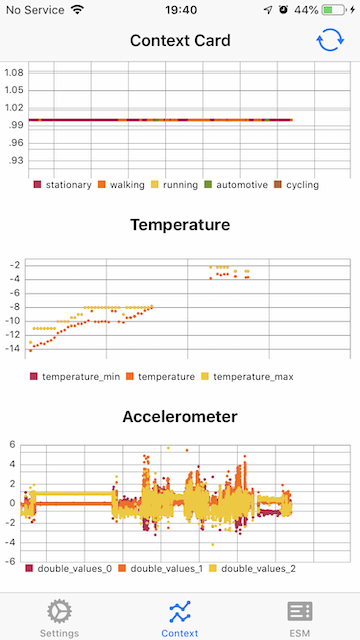
コンテキストカード
アプリ内データベースに保存されてるセンサデータを用いてグラフを表示する。サンプルとして、バッテリー残量や気圧、加速度、環境音など散布図または折れ線グラフで表示可能なデータを可視化している。


コンテキストカードの表示は、ContextCardViewControllerで管理されている。UIViewのサブクラスであるContextCardクラスをインスタンス化し、mainStackViewに追加すれば任意のデータを表示できる。(加速度データなど、プロットデータが多い場合には、UIにレンダリング時にアプリ動作がスタックする傾向があるので対策を検討中。画像を生成して貼り付けるのが良さそう。)
以下は、バッテリ残量のコンテキストカードを作成する例。
if let sensor = AWARESensorManager.shared().getSensor(SENSOR_BATTERY) {
let frame = CGRect(x:0, y:0, width: self.view.frame.width, height:250)
let contextCard = ScatterChartCard(frame: frame)
contextCard.setTodaysChart(sensor: sensor, keys: ["battery_level"])
contextCard.titleLabel.text = "Battery Level"
self.contextCards.append(contextCard)
self.mainStackView.addArrangedSubview(contextCard)
}
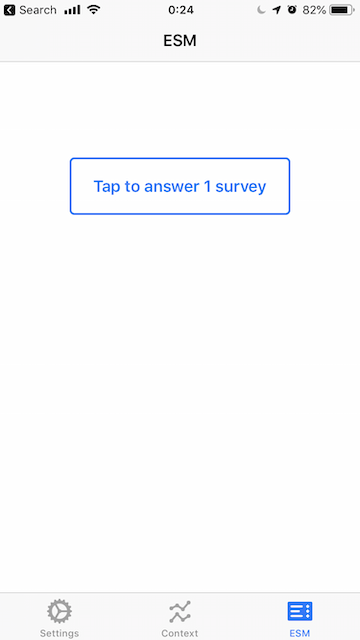
ESMページ
回答が必要なアンケートがある場合には、Tap to answer x surveyボタンが表示され、無い場合にはNo pending survey が表示される。質問項目・スケジュールは、ESMScheduleManagerが管理しているので、アンケートを埋め込む場合には、それを活用する。任意のURLから設定ファイルをダウンロードして使う、iOS ESMもサポートしているので、それを活用することもできる。

研究や課題のお役に立てば幸いです。GitHubへのプルリクエスト&質問&共同研究、大歓迎です!